맥북에서 리액트 네이티브 프로젝트 시작하기(세팅 방법)
맥북에서 리액트 네이티브 프로젝트를 시작한다면 다양한 에러와 마주할 수 있다. 그래서 리액트 네이티브 프로젝트를 안정적으로 실행할 수 있도록 고려한 몇 가지 세팅을 공유해본다.
React Native
npx react-native init 프로젝트명
위 명령어로 리액트 네이티브 프로젝트를 생성한다.
이때 버전을 특정하고 싶다면 버전 옵션을 사용해 명령어를 실행한다. 0.75.2 버전을 설치하는 예시다.
npx react-native init 프로젝트명 --version 0.75.2
Xcode
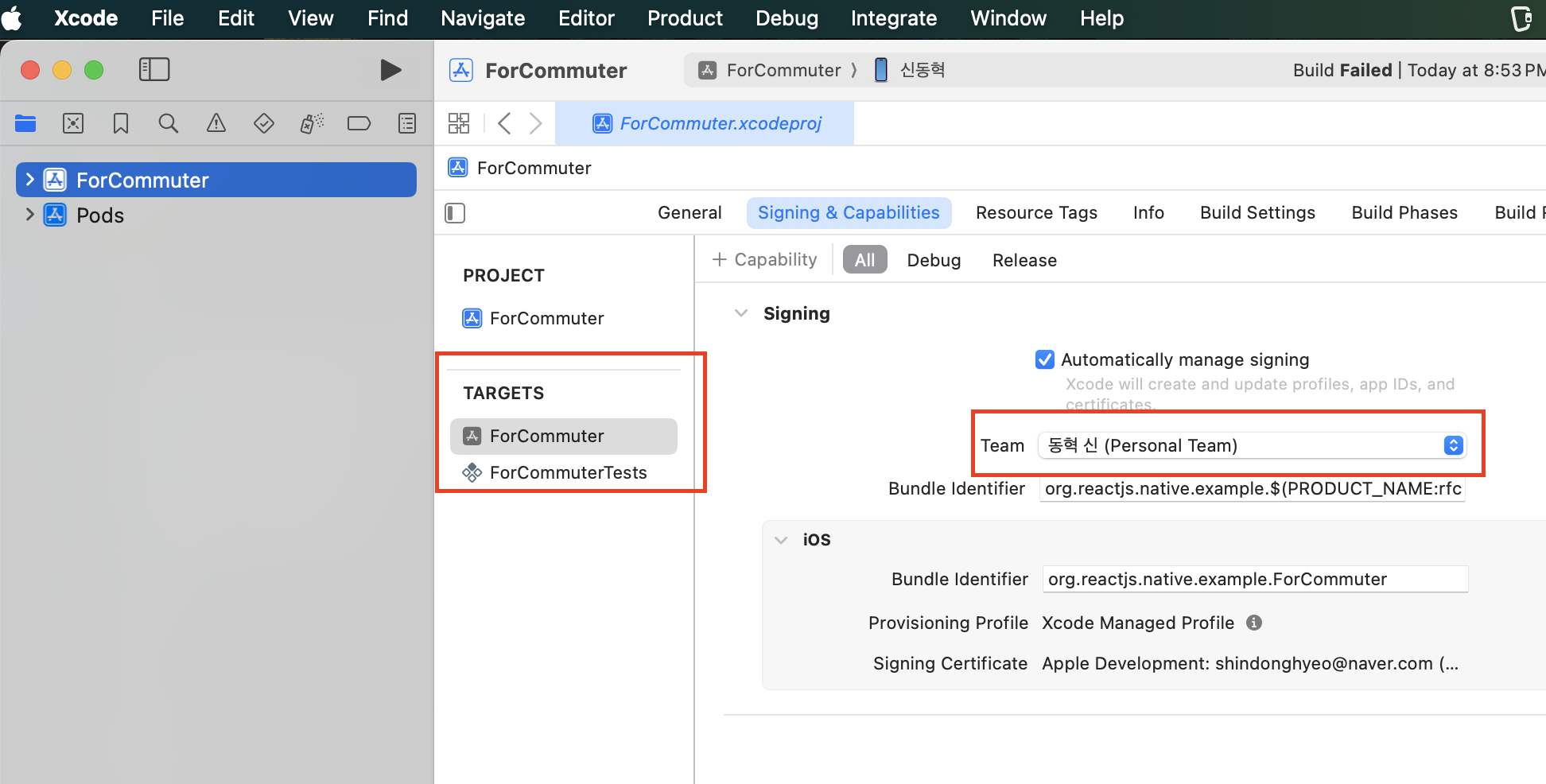
Signing & Capabilities
Xcode를 이용하려면 apple developer 계정이 있어야하고, 해당 계정을 xcode의 signing & capabilities 탭에서 Team으로 지정해줘야한다. 이때 자동으로 TARGETS에 Tests라는 이름이 뒤에 붙은 타겟도 자동 생성되길래 해당 타겟도 Team 지정을 해주었습니다.

DerivedData 삭제
Xcode 캐시를 삭제해 문제 해결하기
rm -rf ~/Library/Developer/Xcode/DerivedData
Pod install
pod install
위 명령어를 통해 파드 관련 파일들을 설치한다. 이때 pod 파일 자체에 문제가 있을 경우 삭제 후 직접 pod 파일을 작성하거나 pod init 명령어를 통해 pod 파일을 만든다. 그리고 다시 pod install을 진행한다.
여러가지 오류 모음
unknow command ‘start’
npx react-native start
error: unknown command 'start'
다음과 같이 react-native start 명령어가 오류나는 경우가 있다. 예상 가능한 상황은 다음과 같다.
-
잘못된 경로에서 명령어 실행
위 명령어는 프로젝트 최상단(루트) 경로에서 실행해야한다. 즉, myproject라는 리액트 네이티브 프로젝트를 생성했다면 /myproject 경로에서 위 명령어를 실행해야한다.
-
npm install 하지 않아서
npm install 명령어를 실행하지 않으면 위와 같은 에러문을 확인할 수 있다.
RCTAppDelegate.h file not found
pod파일이 문제인 것 같아서 pod 파일 자체를 다음과 같이 직접 작성해 수정했다.
# Resolve react_native_pods.rb with node to allow for hoisting
require Pod::Executable.execute_command('node', ['-p',
'require.resolve(
"react-native/scripts/react_native_pods.rb",
{paths: [process.argv[1]]},
)', __dir__]).strip
platform :ios, min_ios_version_supported
prepare_react_native_project!
linkage = ENV['USE_FRAMEWORKS']
if linkage != nil
Pod::UI.puts "Configuring Pod with #{linkage}ally linked Frameworks".green
use_frameworks! :linkage => linkage.to_sym
end
target '프로젝트명' do
config = use_native_modules!
use_react_native!(
:path => config[:reactNativePath],
# An absolute path to your application root.
:app_path => "#{Pod::Config.instance.installation_root}/.."
)
target '프로젝트명Tests' do
inherit! :complete
# Pods for testing
end
post_install do |installer|
# https://github.com/facebook/react-native/blob/main/packages/react-native/scripts/react_native_pods.rb#L197-L202
react_native_post_install(
installer,
config[:reactNativePath],
:mac_catalyst_enabled => false,
# :ccache_enabled => true
)
end
end
여기서 target에 적힌 ‘프로젝트명’과 ‘프로젝트Tests’명만 채워넣으면 된다. 나는 위 같은 pod로 문제가 해결되었다.
Command PhaseScriptExecution failed with a nonzero exit code
아래 명령어들로 관련된 캐시를 모두 삭제한다.
-
metro 캐시 삭제
npx react-native start --reset-cache -
wathman 캐시 삭제
watchman watch-del-all -
npm 재설치
rm -rf node_modules npm install -
Xcode 클린 빌드
Xcode > Product > Clean Build Folder…